Enter the world of art
Art is an essential part of human culture and has been for thousands of years. It is a powerful form of self-expression that allows us to communicate our emotions, thoughts, and ideas. Art can provide us with a deeper understanding of the world around us. It encourages creativity and imagination, which are essential for personal growth and inspires us to think outside the box and come up with new ideas and solutions. Art can have therapeutic benefits, helping us to relax and reduce stress.
Knowing all these benefits of communing with art, will we be surprised that as many as 68% of the Americans avoid museums? The three main reasons are: the belief that there is nothing interesting for them, difficulty in finding a place that will match their interests and negative precedent experiences such as queues.
Musearch
A mobile application to help people discover the culture around them, from a personalized search for cultural objects to the purchase of tickets.
Case summary
Product vision
Mobile application that makes it easier for users to access museums around the world by searching based on their current location or keywords of interest.
Problem
I noticed that with the progress of digitization, there is an increasing problem with keeping “everything you need” in one place.
In addition, the number of objects can be overwhelming and researching each of them separately consumes a large amount of time.
Museums want to seemingly make it easier for visitors to obtain access by creating dedicated websites and applications, so that the user has to set up multiple accounts just to buy a ticket. Most often, the account is useless for anything else, and the user forgets about its existence. The websites of different museums and cultural objects are built differently and are often not optimized for mobile devices. This makes it difficult to find the desired information and causes frustration for users.
"There are about 55,000 museums in 202 countries"
- according to the Museums of the WorldSolution
Musearch is an app for both true art lovers who do not want to miss any exhibition and for tourists visiting museums on a rainy day.
The goal was to create an intuitive and user-friendly application that allows users to easily find and explore museums and purchase tickets directly from their mobile devices.
All admission information, current exhibitions, news, guides are in one app. By having a profile in the application, the user has access to personalized recommendations based on selected interests.






Process highlights
ROLE
research, user flows, sketching, wireframing, visual design, prototyping (Individual project)
PROJECT PLAN
one week of discovery and ideation, followed by a week of prototyping and designing. /February 2023
TOOLS
Figma, Adobe Illustrator
Discovery and Ideation
The purpose of this research is to understand the needs and requirements of different types of museum-goers in order to design a user-friendly mobile application that will meet their needs and expectations. The research will also help to identify potential user personas and use cases, which will inform the design of the app’s interface, features, and functionality. The research will also provide insights into the target audience’s pain points and desires, which will help to ensure that the app is user-centered and meets the needs of a wide range of museum-goers.
Bearing in mind the needs of the user, we cannot forget about the other side. During the research, I want to determine how the use of the application can affect the development of cultural facilities, especially those smaller and less known that may seem less attractive to tourists.
Competitive research
Competitor analysis is an important step in the design and development of a mobile application. It helps to understand the market and identify the strengths and weaknesses of existing solutions, which can inform the design of the new app.
I focused on the analysis of two competitors, one of them is highly recognizable around the world, the other is definitely less popular but its functionality is more suitable for our product for comparison purposes.
Tripadvisor.com
- large catalogue
- recognition
- many photos
- recommendations
- reviews
Strengths
- no info about current exhibitions, events and art
- many complaints from users about reservation system (errors and invalid tickets
- some admission info is invalid
- to see more about museum you have to visit a page sometimes hard to navigate and search for specific results
- better for tourists than just art lovers
Weaknesses
whichmuseum.nl
- well-developed museum classification system
- reviews
- user friendly, not overcomplicated
- navigation
Strengths
- only some places have ticket booking options
- some admission info is invalid
- only 30 countries available
- advanced search is not reliable
- no/invalid info about current exhibitions, events and art
Weaknesses
Research
I started by researching the existing market tailored for tourists and art lovers. I invited our potential users to answer open-ended questions and share their habits and experiences. After questionnaires and multiple forum reviews, I gathered 34 responses, mostly from groups related to the topic on social media. This allowed me to take a broader look at people's expectations, which differ depending on their attitude to culture and art, as well as the inconveniences they have experienced in the past.
I was able to choose and highlight several user profiles that represent different approaches. During the interviews, I learned that the key to attracting people to museums and art institutions is to make it easy for them to find a place that interests them and then get all the information in a quick and uniform way. For people already associated with art, additional functionality is important, such as news and notifications about upcoming exhibitions.
To get a better understanding of the audience, I chose 5 participants who represent the users.
Interviews
Idea Prioritisation
Hence, I identified the opportunity areas for Musearch:
Searching as the heart of the application.
- User-specific, detailed filtering of results
- Precise location for searching "here and now"
Easy to use for everyone, everywhere.
- Quick process from selecting a museum to getting a ticket
- Personalized interests and favourites
- Accessibility for all age groups
Opportunity for deeper involvment.
- Get personalized recommendation
- Access to multiple sources to increase interest in the arts
- Notifications about exhibitions and events
Prototyping
After research and prioritisation of ideas I split my story into a few major user scenarios: registration, finding museum through search by location and making a purchase.
Then I started digging deeper sketching, wireframing and developing other features. The below previews show major steps taken in the prototyping stage.
USER FLOWS
Major user scenarios allowed me to focus on the specific flows.
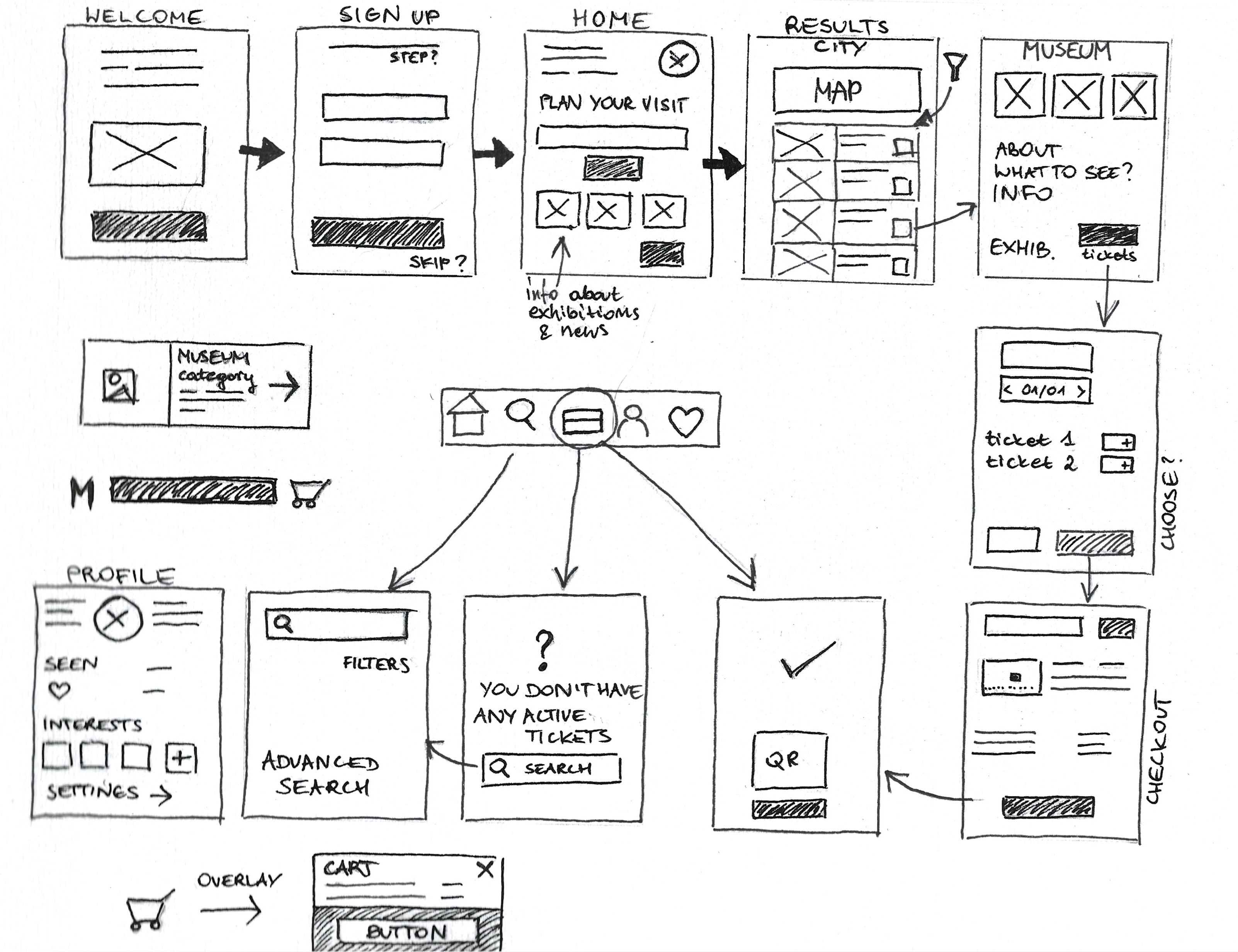
SKETCHING
After creating user flows I started sketching low-fidelity screens. It helped me to examine and rethink my ideas before putting everything together.

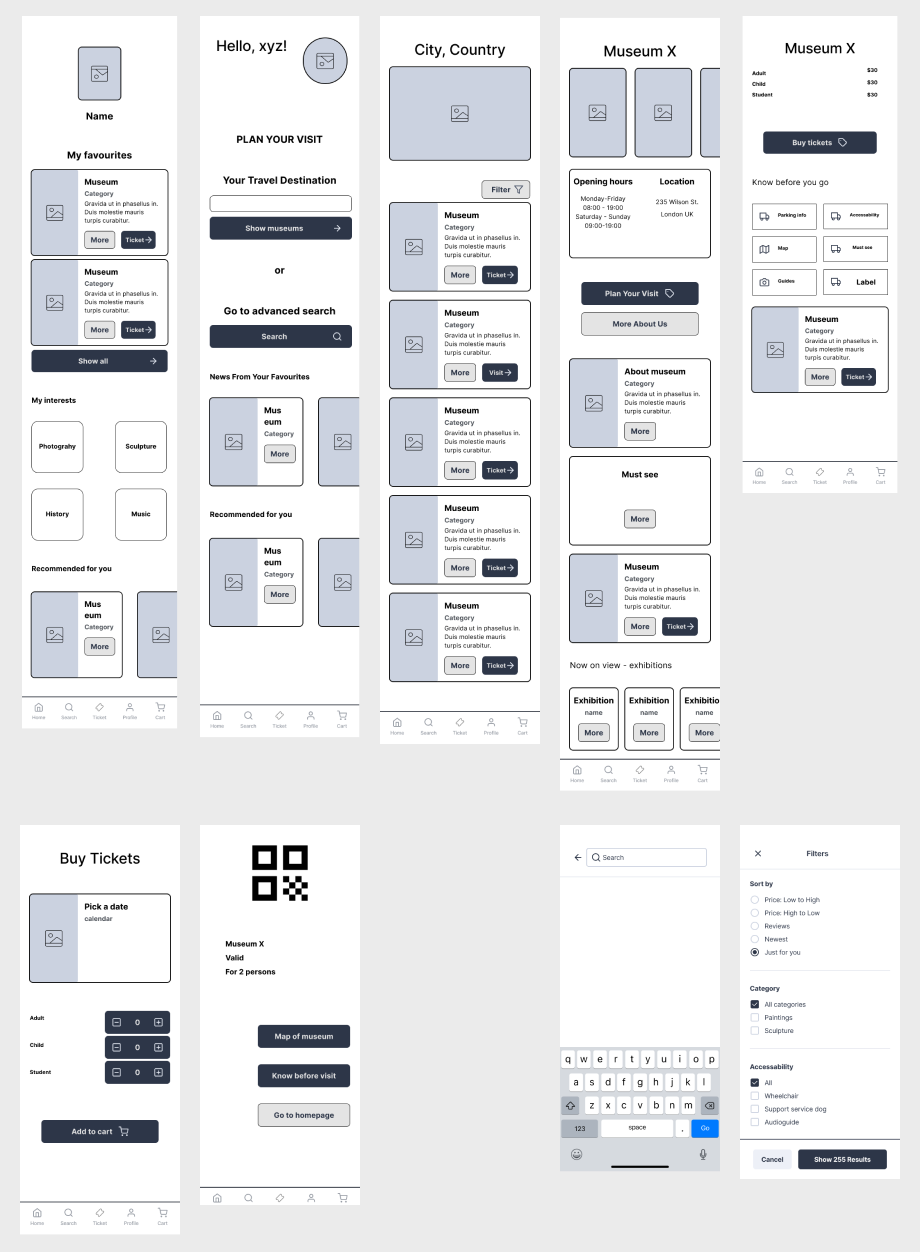
WIREFRAMING
After putting all the ideas on paper, I started to organize the elements of the interface and added more details by turning my sketches into wireframes in Figma. I focused on conveying the overall direction and hierarchy of UI. It gave me an outline of structure and layout of app. Wireframes helped me to test my concepts and understand how users will navigate my product before applying visual styles.
The next step was to create mid-fidelity prototype. The main goal was to detect possible problems as soon as possible before design details and interactions were at an advanced stage.

BRANDING
The next step was to decide on brand identity and visual style.

PRIMARY
#A03F45
#B5777B
#EBEBEB
ACCENTS
#AAA993
#D2D2C1
#E5E5D9
#D7C7C1
#F2E3DD
#FFF4EF
#9B6670
#D3A9B1
#E4D5D8
#90A3B4
#C8D5E1
#ECF3F9
I wanted to show the combination of both words, so I decided to use the logotype.

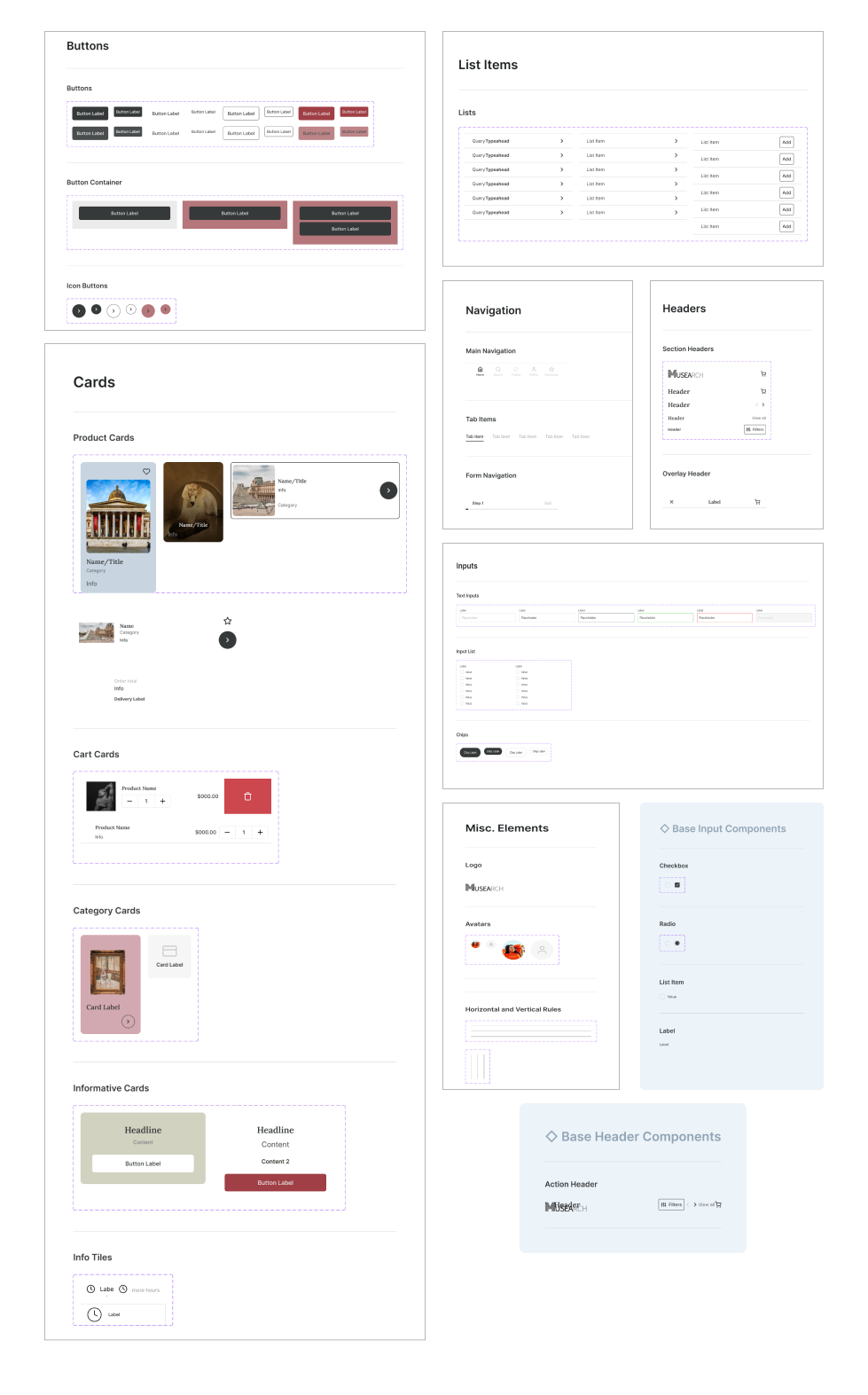
LOW-FIDELITY PROTOTYPE
Applying branding and bringing prototype closer to detailed version. At this stage I focused on the hierarchy and prioritization of buttons, forms, inputs, checkboxes etc. I started designing cards for various uses. The next important step was to create reusable components

Outcomes
How did potential users react?
High-fidelity prototype has been tested on 6 users in order to evaluate the expected functionalities and visual style. They could go through basic user flows and check micro-interactions. I received almost entirely positive feedback. Users loved the idea, visual style, two ways to search, personalization (Favourities, interests, recommendations etc.) and quick and easy way to buy tickets. An often mentioned advantage was one QR code for many tickets in the case of a family or group. However, all users came to the conclusion that the problem could be making the application available and widespread everywhere.
What are my thoughts?
Based on the finding from both research and potential users’ opinions I was able to locate and make minor adjustments. In order for this application to make sense as a product, it is necessary to integrate it with cultural institutions and facilities, both private and public. Possible further development would require strong business case and investors.
Next steps
In order to develop the application, it’s good to take into account additional user needs, called "nice to have" features. This will increase the application potential and competitiveness. These include reviews, loyalty and membership programs, educational features.
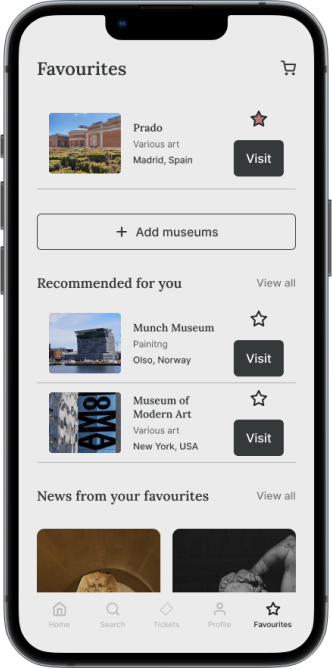
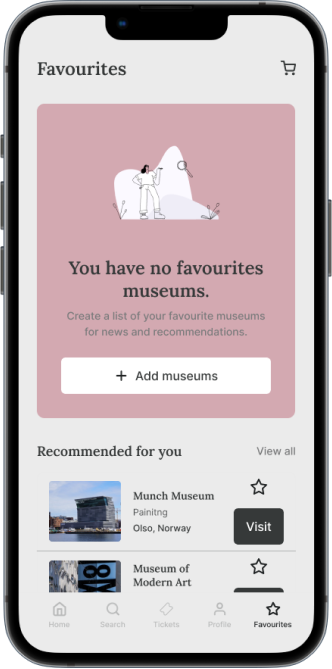
Final designs
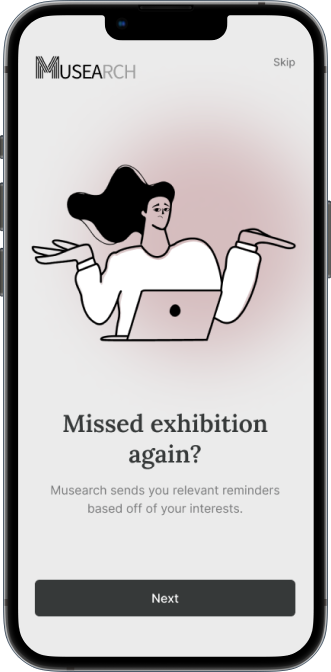
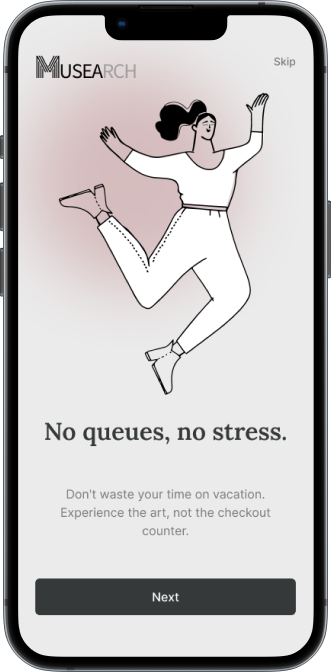
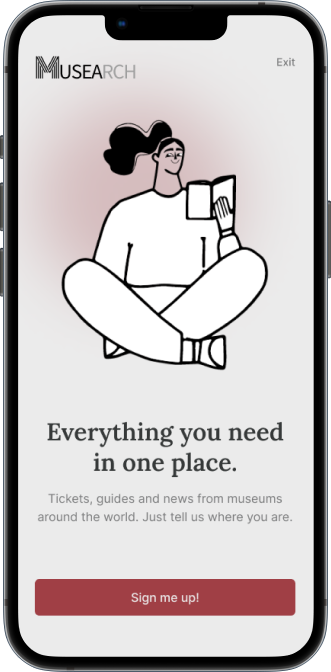
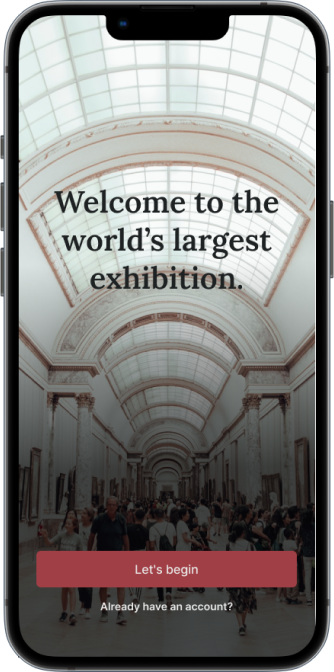
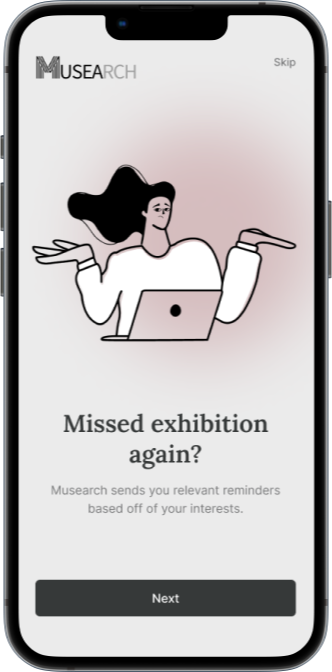
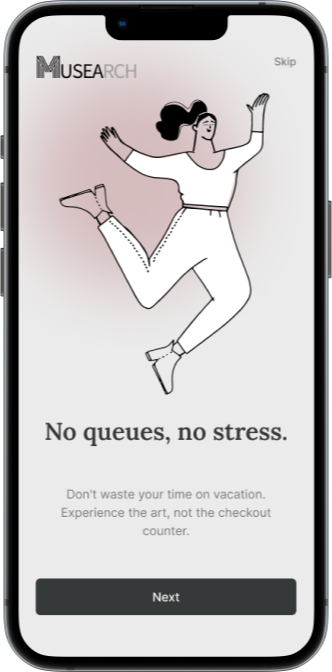
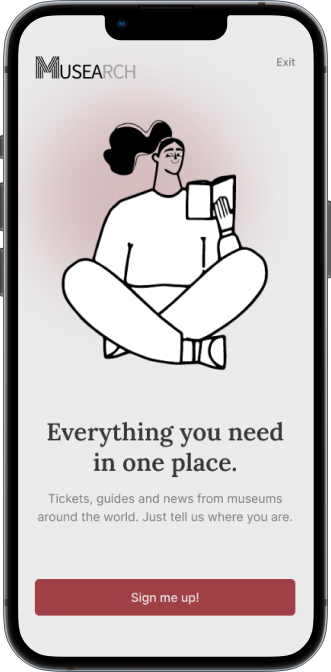
Onboarding
Welcome screen and beginning of onboarding with with short content describing the advantages of the application.




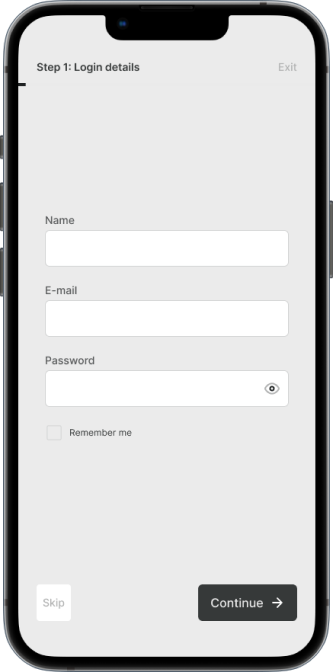
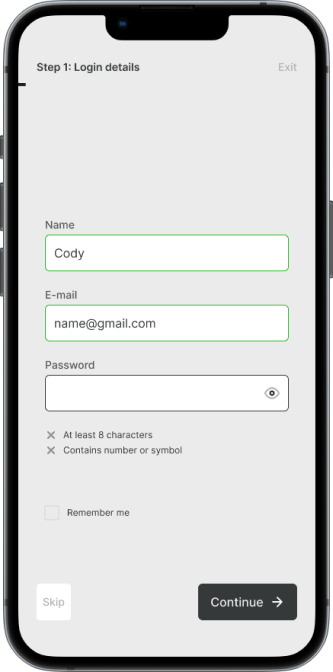
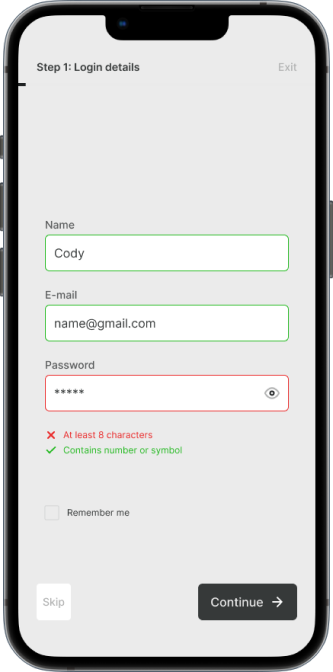
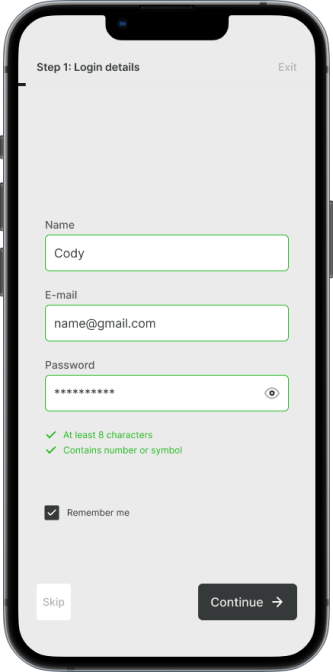
Registration
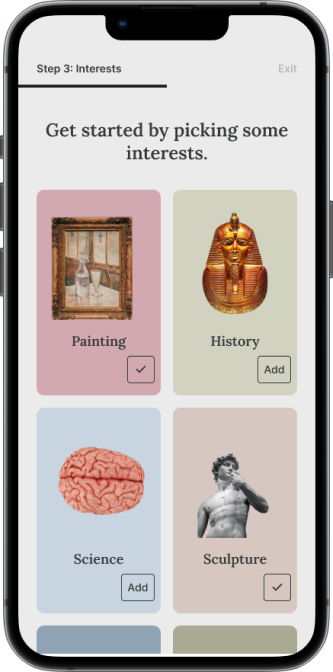
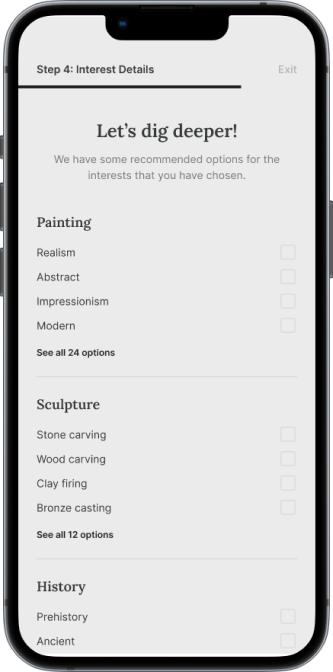
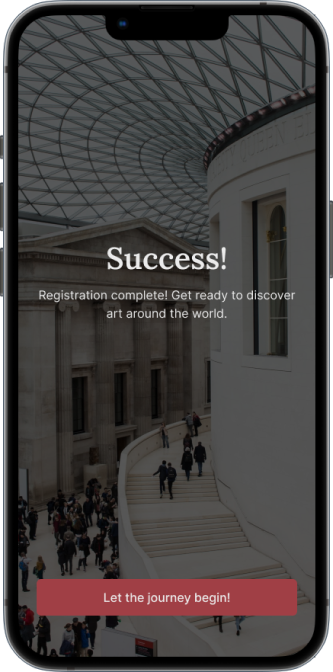
The stages of creating an account are shown on progress bars, quick registration and then personalization of the user by choosing interests. To make it easier for the user to create an account, when password input is activated, the password security rules are shown.








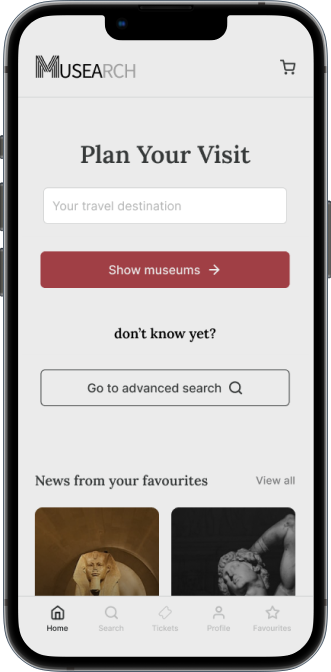
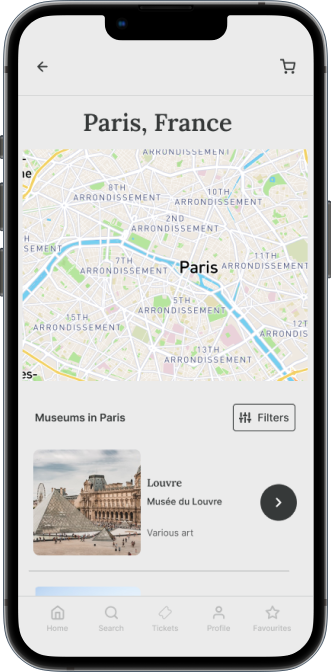
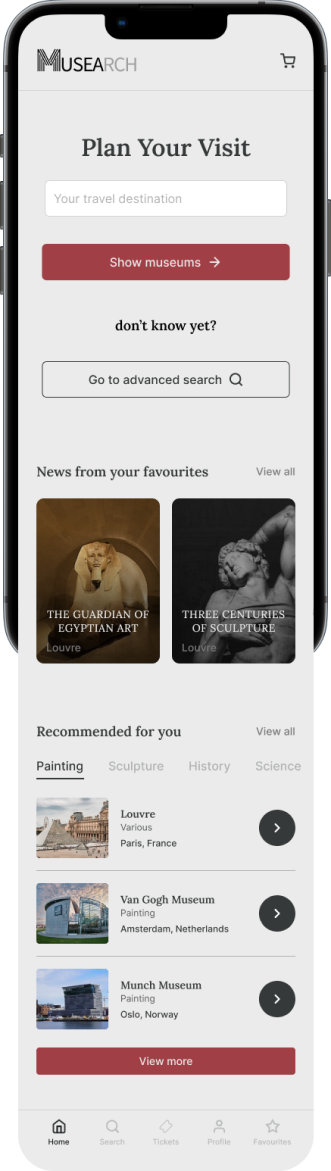
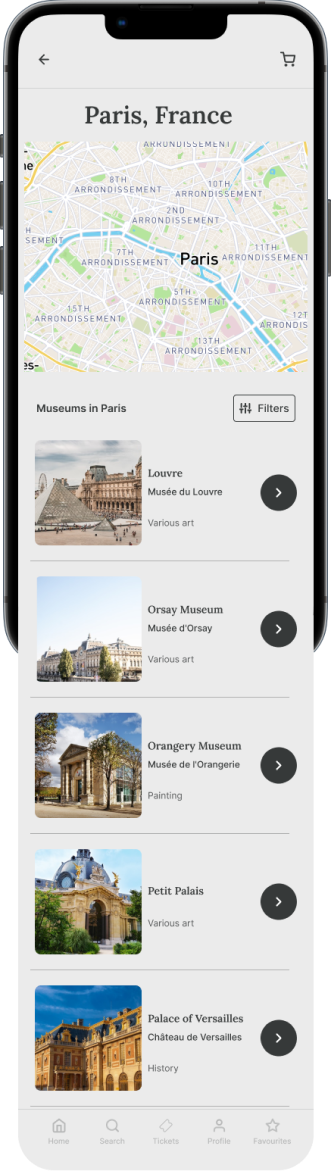
Searching by location
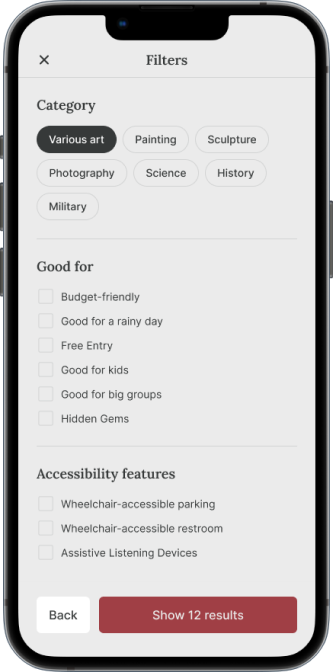
Location-based search is the default search method available on the application's home page. After entering the city, available facilities appear. The results can be filtered.



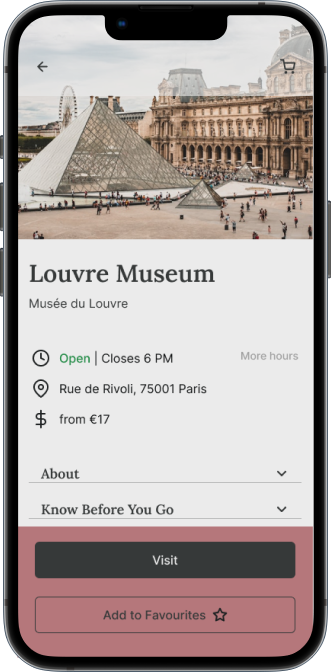
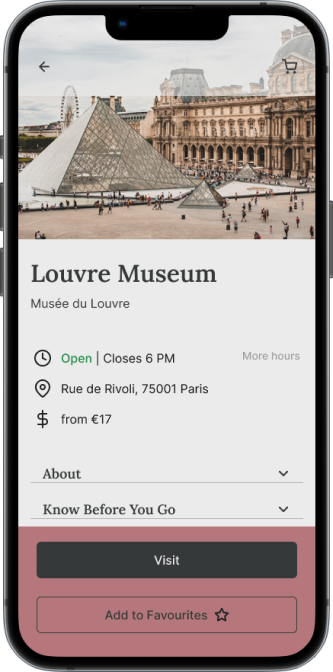
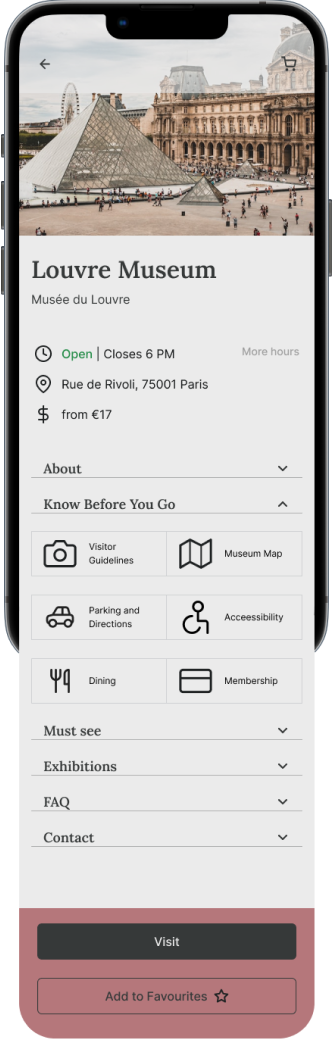
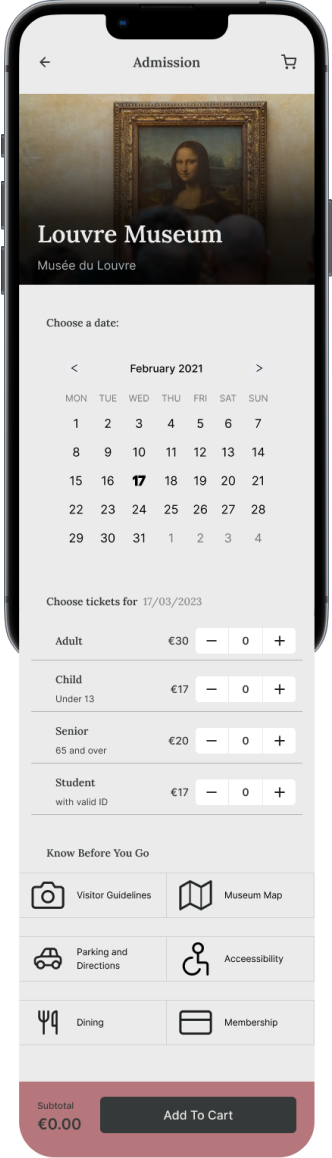
Admission
After choosing a museum, we can get information about opening hours, address and ticket prices. We have access to guides, maps and visit tips. When we decide to visit, we see a preview of the calendar to choose the date and we can choose the number of tickets for each age group. We still have quick access to the most important information related to a visit to the museum.



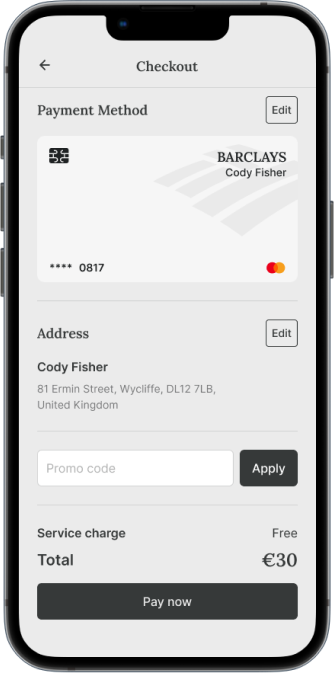
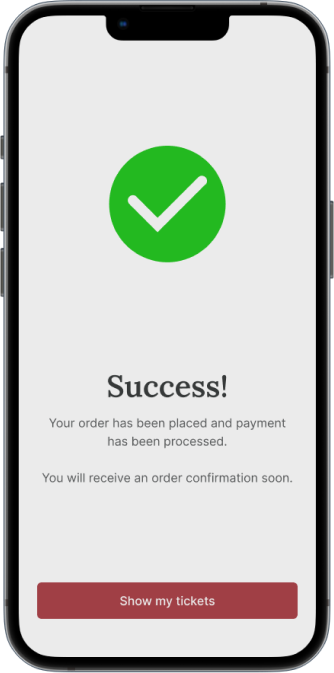
Purchasing tickets and checkout
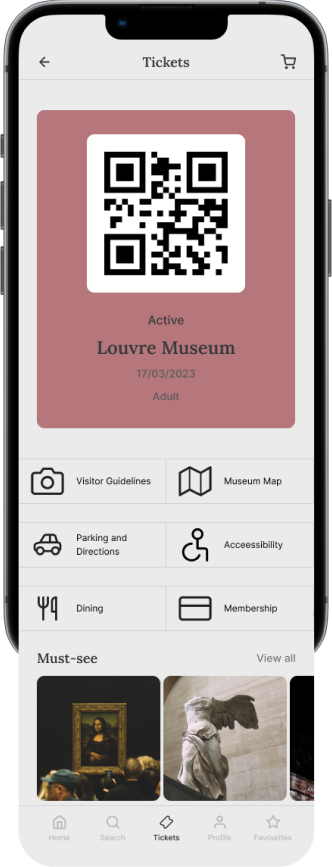
To streamline the process of purchasing tickets, we go straight to checkout. Logged in users have the option to add their payment card for future transactions to make the purchase even more convenient. After the transaction is processed, a confirmation appears. We can go straight to the qr code, which is our purchased tickets. On the screen with the QR code (this screen is also accessible from the bottom navigation) we have access to the most important information and recommended exhibits.


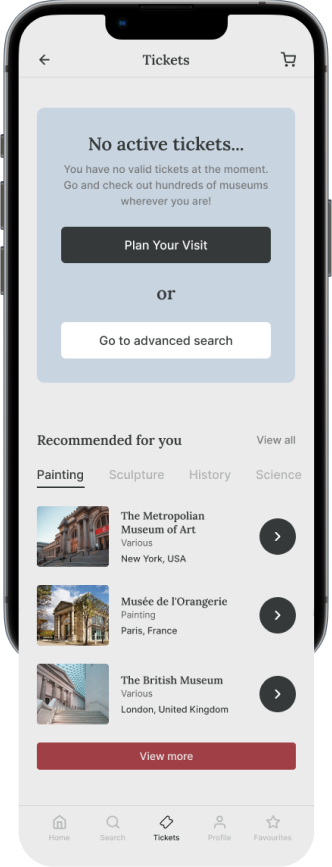
If we do not have active tickets, we can go straight to search from this view or see available recommendations.


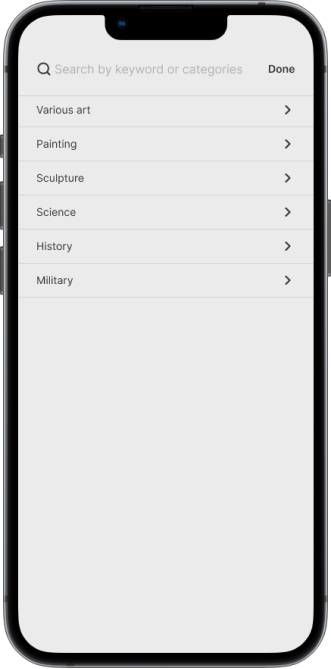
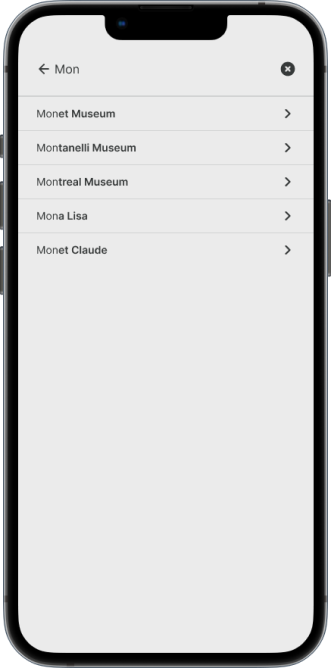
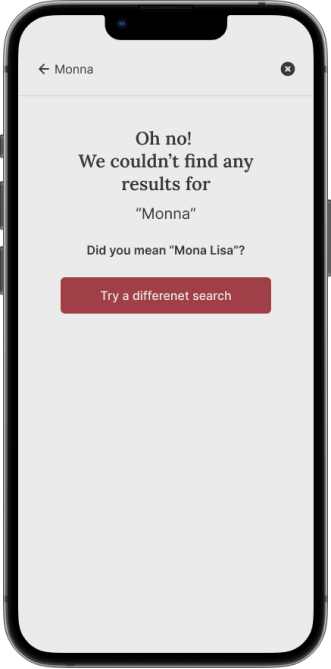
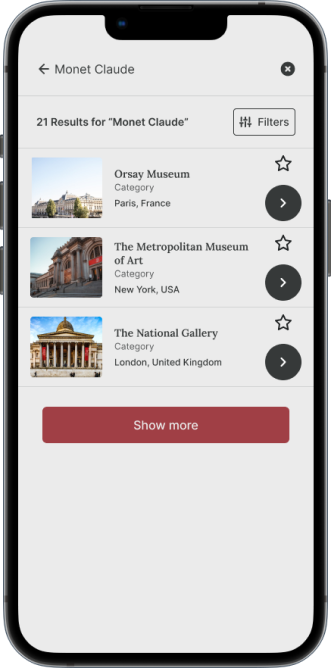
Advanced search
The advanced search option allows you to search by keywords. We can, for example, find a museum with an exhibition of a specific artist.




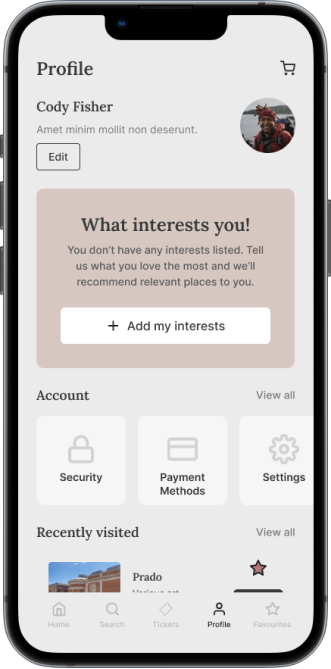
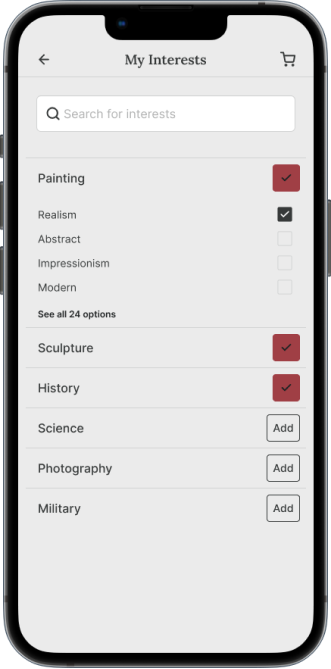
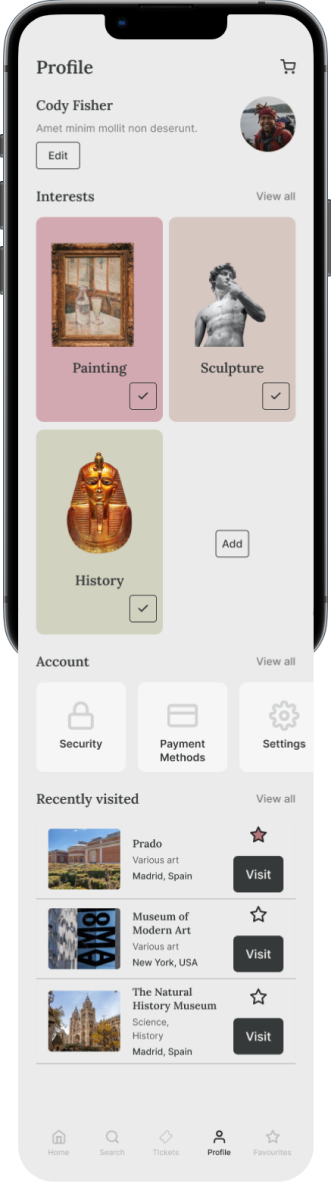
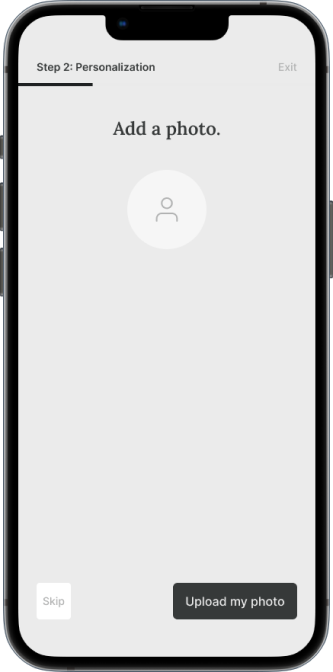
Personalization


The user can edit their profile picture, account information, payment and security settings. The user also has access to the preview of recently visited museums and has the option of selecting areas of interest.